
Trong bài viết này mình sẽ hướng dẫn cách chèn chữ trong suốt vào hình ảnh bằng Photoshop siêu đẹp .

Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bạn đang đọc: Cách chèn chữ trong suốt vào hình ảnh bằng Photoshop
Mình đang sử dụng Photoshop CC 2020, bạn hoàn toàn có thể dùng bất kỳ phiên bản nào cũ hơn và làm tựa như để có tác dụng nhé .
Sau đây là các bước triển khai .
Mục lục nội dung
Bước 1: Mở hình ảnh của bạn
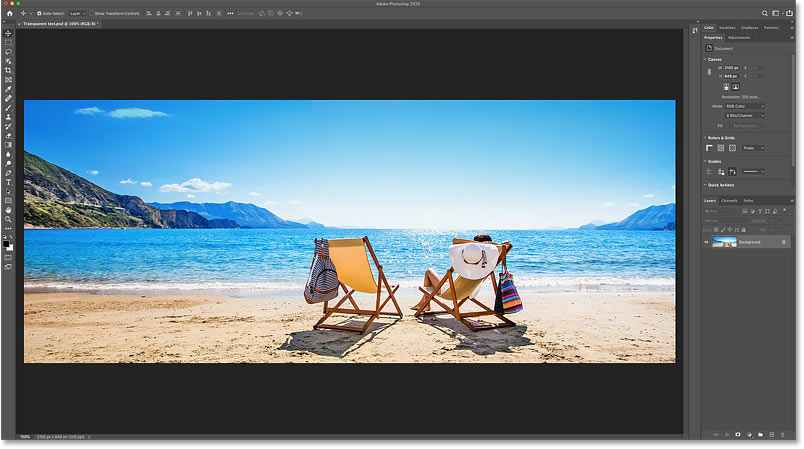
Khởi động Adobe Photoshop và mở hình ảnh của bạn. Mình sẽ sử dụng hình ảnh này từ Adobe Stock:

Bước 2: Chọn công Type Tool
Để viết chữ, hãy chọn công cụ Type Tool từ thanh công cụ:

Chọn công cụ nhập văn bản
Bước 3: Chọn font chữ của bạn
Để “chèn chữ trong suốt vào hình ảnh bằng Photoshop”, bạn hãy chọn một font chữ ưa thích bất kỳ nhưng nên chọn phông chữ lớn và dày sẽ cho kết quả tốt nhất.
Mẹo: Tải ngay 50 Font chữ đẹp Photoshop cho Designer
Trong thanh Options, hãy chọn font chữ theo các thao tác sau:
1. Trong ví dụ này, mình sẽ dùng một Font chữ có sẵn của hệ điều hành: Arial Black

Chọn font chữ Arial Black trên thanh Options
2. Đặt cỡ chữ thành 72 pt hoặc lớn hơn nếu bạn muốn :

Thay đổi cỡ chữ
3. Chọn màu chữ bằng cách nhấp vào mẫu màu :

Nhấp vào mẫu màu
4. Vì chúng ta sẽ làm đoạn văn bản này trong suốt nên màu sắc không quan trọng. Bạn có thể bỏ qua thao tác (3) hoặc chọn một màu dễ nhìn, chẳng hạn như màu trắng sau đó bấm OK để đóng Color Picker.

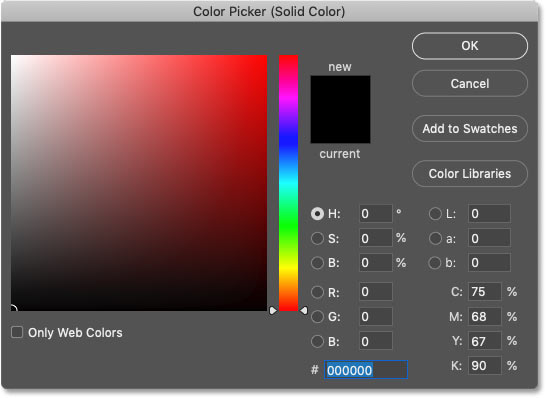
Chọn màu trắng trong hộp thoại Color Picker
Bước 4: Nhập văn bản
Để viết chữ, bạn hãy nhập chữ từ bàn phím và bấm Enter để áp dụng.
1. Trong ví dụ này mình sẽ nhập từ “SUMMER“:

2. Nếu không thích bấm Enter, bạn có thể bấm vào nút tích (V) trên thanh Options để hoàn tất:

Nhấp vào dấu tích
Bước 5: Thay đổi kích thước và căn lề văn bản bằng Free Transform
Để tạo hiệu ứng ” chèn chữ trong suốt vào hình ảnh bằng Photoshop ” đẹp nhất hoàn toàn có thể, bạn nên để kích chước chữ lớn và căn lề đoạn text ở tâm điểm bức ảnh .
Thay đổi cỡ chữ và chuyển dời nó vào đúng vị trí bằng lệnh Free Transform của Photoshop .
1. Truy cập Edit trên thanh Menu và chọn Free Transform. Bạn cũng có thể thực hiện nhanh bằng cách bấm phím tắt Ctrl + T.

Tùy chọn Edit -> Free Transform
2. Để thay đổi kích thước văn bản, hãy nhấp và kéo bất kỳ nút điều khiển nào. Kể từ Photoshop CC 2019, Free Transform tự động khóa tỷ lệ khung hình của văn bản khi bạn kéo. Nếu đang sử dụng phiên bản Photoshop cũ hơn, hãy nhấn và giữ phím Shift khi kéo để khóa tỷ lệ khung hình tại chỗ.
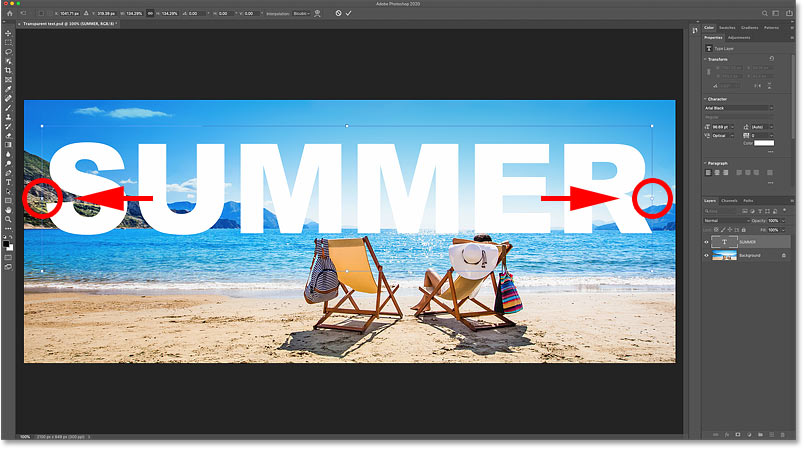
Trong ví dụ dưới đây mình đang kéo các chốt điều khiển và tinh chỉnh bên trái và bên phải ra ngoài để tăng cỡ chữ :

Thay đổi kích thước văn bản bằng cách kéo các nút điều khiển Free Transform
3. Để xác định lại văn bản ( căn lề chữ ), hãy bấm giữ chuột trái vào bất kể con chữ nào trong đoạn text và di qua lại một cách tự do .
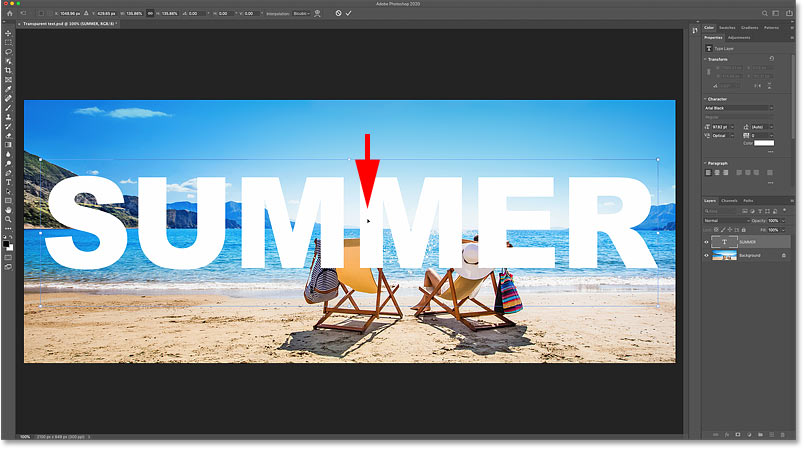
Mình sẽ căn lề văn bản ở chính giữa bức ảnh :

Di chuyển đoạn text (văn bản) vào đúng vị trí
4. Khi hoàn tất, bạn hãy đóng đóng Free Transform bằng cách nhấp vào dấu tích trong thanh Options:

Nhấp vào dấu tích để đóng Free Transform
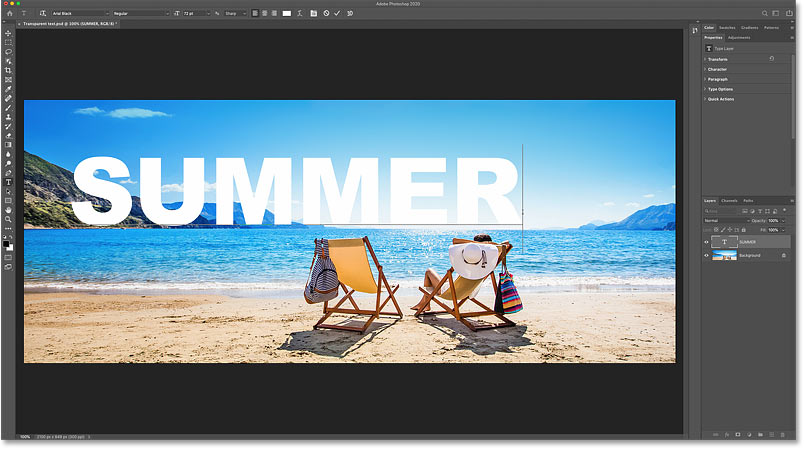
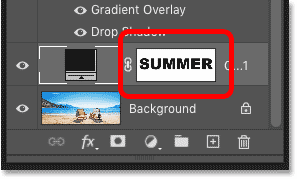
5. Và trong bảng điều khiển Layer xuất hiện layer text mới bên trên hình ảnh gốc (Background):

Bảng điều khiển Layer của Photoshop hiển thị layer text (văn bản) mới
Bước 6: Giảm Fill của lớp loại xuống 0 phần trăm
Để làm chữ trong suốt với Photoshop thì có hai cách, phương pháp thứ nhất là giảm Opacity và cách thứ hai là giảm Fill:

Cả Opacity và Fill đều có thể được sử dụng để làm cho một layer trong suốt
Phân biệt Opacity và Fill
Sự độc lạ giữa Opacity và Fill mình sẽ tóm tắt như sau :
- Opacity ảnh hưởng đến toàn bộ thành phần của layer, tức là bất kỳ hiệu ứng nào bạn đã áp dụng. Vì vậy, nếu giảm Opacity xuống 0% thì cả đoạn text và các hiệu ứng sẽ trở nên trong suốt, đó không phải là điều chúng tôi muốn.
- Còn giá trị Fill chỉ ảnh hưởng đến hình ảnh hoặc text của layer. Trong trường hợp này thì Fill chỉ ảnh hướng tới text (chữ / văn bản). Nó không ảnh hưởng đến những thứ như đổ bóng, đường viền hoặc các hiệu ứng khác mà bạn sẽ áp dụng cho layer text (văn bản).
Vì vậy tất cả chúng ta sẽ làm cho đoạn text này trong suốt bằng cách giảm giá trị Fill = 0 % .

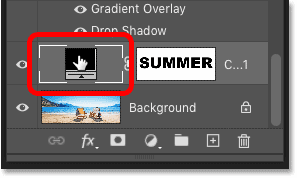
Giảm Fill xuống 0 phần trăm
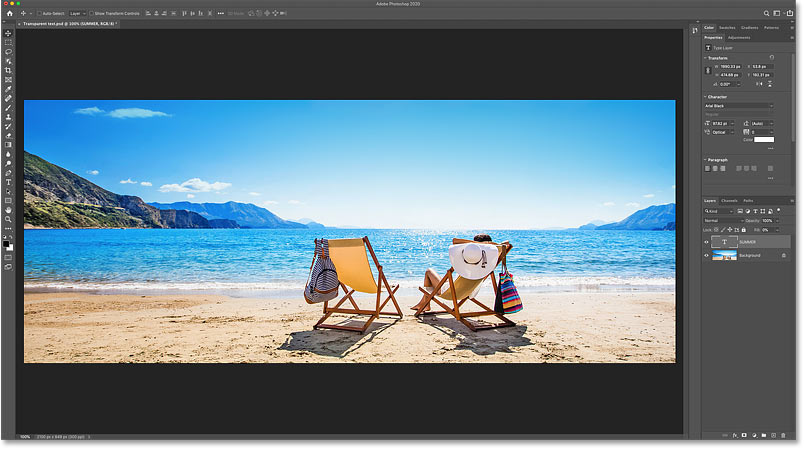
Kết quả:

Sau khi giảm Fill= 0% thì text biến mất (trong suốt)
Bước 7: Thêm Drop Shadow cho text
Theo nghĩa đen thì bạn đã triển khai xong việc ” chèn chữ trong suốt vào hình ảnh bằng Photoshop “, tức đoạn văn bản ( text ) của tất cả chúng ta đã trong suốt .
Bây giờ bạn hãy bổ sung một vài hiệu ứng để có thể nhìn thấy hình dạng mờ ảo của các chữ cái. Ví dụ bạn có thể thêm Drop Shadow (Hiệu ứng đổ bóng).
1. Trong bảng điều khiển Layer, nhấp vào biểu tượng fx ở dưới cùng:

Nhấp vào biểu tượng hiệu ứng layer
2. Chọn Drop Shadow từ danh sách:

Chọn “Drop Shadow”
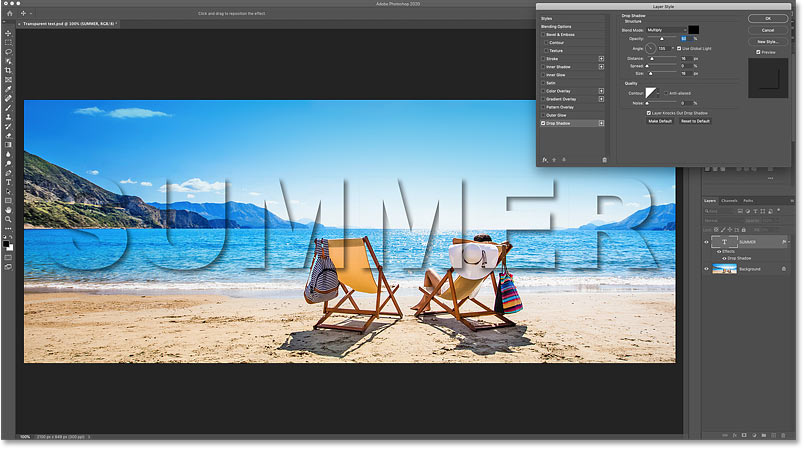
3. Ngay sau đó hộp thoại Layer Style của Photoshop sẽ hiện ra, bạn hãy thay đổi một số thuộc tính sau.
Angle và Distance
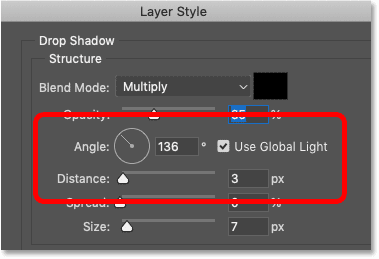
Bắt đầu bằng cách kiểm soát và điều chỉnh Angle ( Góc ) và Distance ( Khoảng cách ) của bóng :

Các tùy chọn Angle và Distance của hiệu ứng bóng đổ
1. Bất kỳ thay đổi nào sẽ có kết quả ngay lập tức, bạn có thể thay đổi các thông số nhanh bằng cách dùng chuột trái để kéo các góc của biểu tượng đồng hồ trong mục Angle, kéo qua lại trong thanh trượt của mục Distance.

Bóng đổ để lộ các chữ cái trong suốt
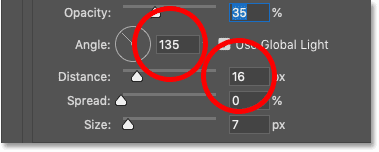
2. Bạn cũng có thể nhập giá trị cụ thể vào các ô bên cạnh chúng. Mình sẽ đặt Angle thành 135 độ và Distance là 16 pixel.
* Lưu ý: Các thuộc tính này bạn nên thay đổi để phù hợp với text và hình ảnh của bạn (không nên dập khuân):

Thiết lập Angle và Distance
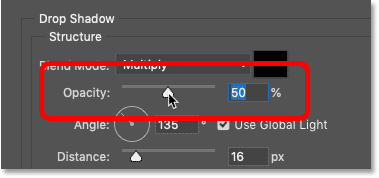
Độ mờ (Opacity)
Sử dụng thanh trượt Opacity để điều chỉnh độ trong suốt của bóng đổ. Mình sẽ làm tối bóng bằng cách tăng độ mờ lên 50 phần trăm:

Tăng giá trị Opacity của bóng đổ
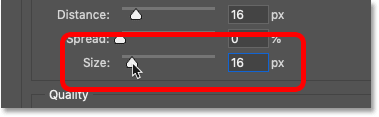
Kích cỡ (Size)
Bạn hoàn toàn có thể làm mềm các cạnh bóng bằng cách tăng giá trị size. Mình sẽ tăng lên 16 px :

Làm mềm các cạnh bóng đổ bằng cách tăng Size
Kết quả “Chèn chữ trong suốt vào hình ảnh bằng Photoshop” đã có thêm bóng đổ, đừng dừng lại ở đây mà bạn hãy tiếp tục thêm các hiệu ứng khác để hiệu ứng chữ trong suốt thêm phần “vi diệu” nhé.

Màu sắc
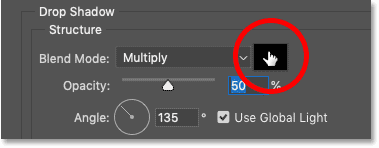
1. Bóng đổ mặc định là màu đen nhưng bạn hoàn toàn có thể đổi khác nó bằng cách nhấp vào mẫu màu :

Nhấp vào mẫu màu của bóng đổ
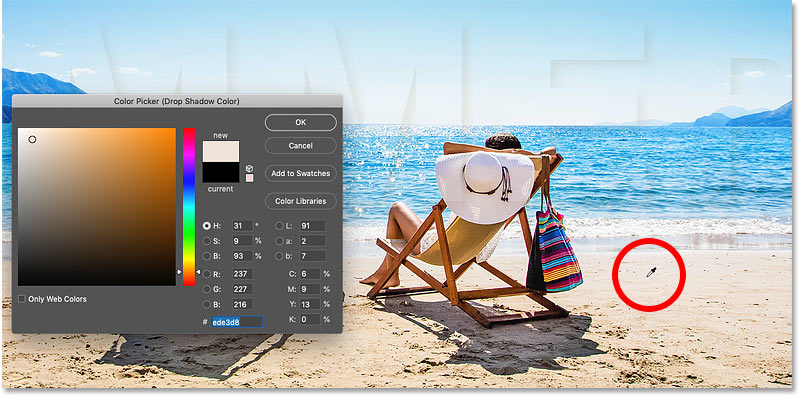
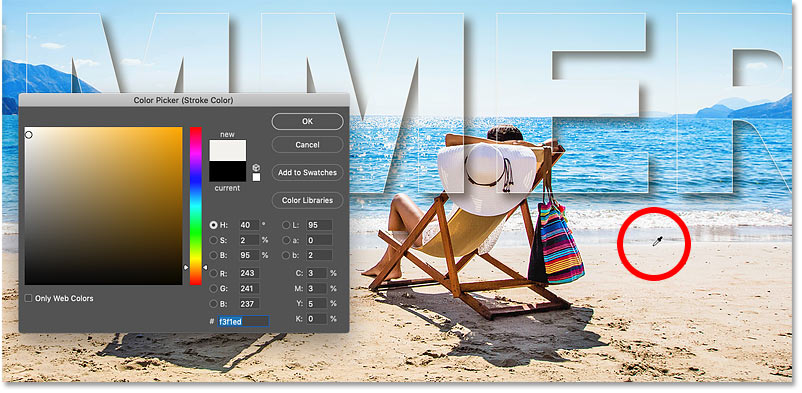
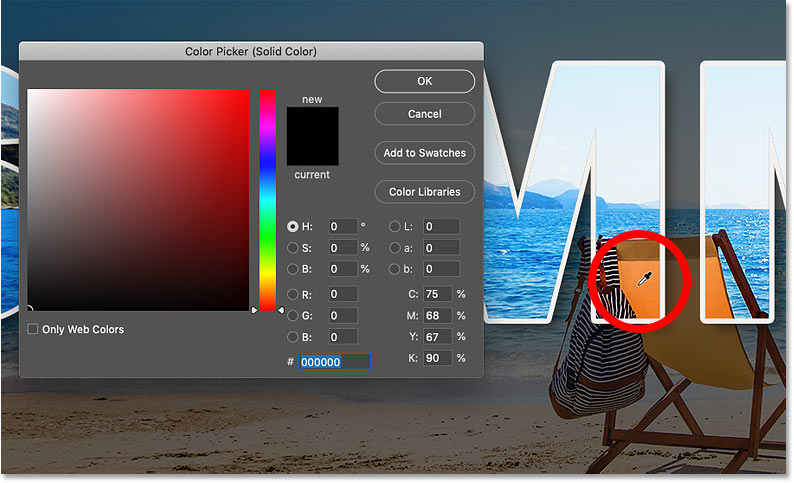
2. Chọn màu mới từ Color Picker hoặc lấy mẫu màu từ hình ảnh.
Mình sẽ nhấp để lấy mẫu màu từ cát :

Nhấp vào hình ảnh để lấy mẫu màu mới cho bóng đổ
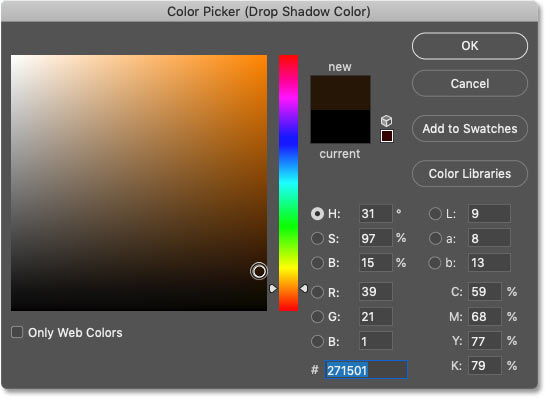
3. Sau đó trong Color Picker thì mình sẽ chọn một phiên bản tối hơn của màu ban đầu.
Nhấp vào OK để đóng bộ chọn màu khi hoàn tất:

Màu tối, bão hòa rất phù hợp với bóng đổ
Kết quả:
Chỉ bằng cách thêm bóng đổ thì tất cả chúng ta đã hoàn toàn có thể thấy văn bản trong suốt của mình :

Hiệu ứng đầu tiên được thêm vào Text (văn bản)
Bước 8: Thêm đường viền cho text
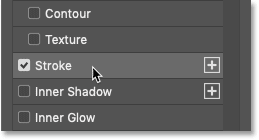
Hãy thêm một vài hiệu ứng nữa. Vẫn trong hộp thoại Layer Style, chọn Stroke từ cột bên trái:

Thêm hiệu ứng Stroke (viền chữ)
Thay đổi màu sắc
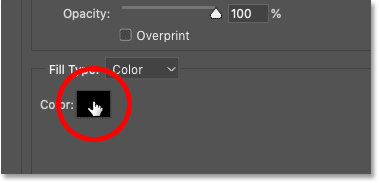
1. Chọn màu cho viền bằng cách nhấp vào mẫu màu:

2. Giống như với hiệu ứng đổ bóng, chọn màu cho đường viền từ Color Picker hoặc lấy mẫu màu từ hình ảnh.
Mình sẽ chọn thứ gì đó gần với màu trắng bằng cách lấy mẫu màu từ phần sáng nhất của cát. Sau đó nhấp vào OK để đóng Color Picker:

Position (Vị trí)
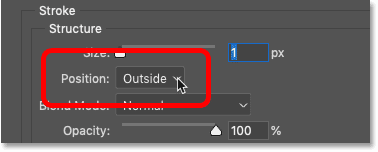
Đặt vị trí của đường viền ở ngoài mép của vần âm sẽ đem lại tác dụng “ chèn chữ trong suốt vào hình ảnh bằng Photoshop ” tốt nhất .
Để thiết đặt vị trí đường viền ở mép ngoài, mình sẽ chọn Outside trong mục Position:

Đặt vị trí của đường viền (Stroke)
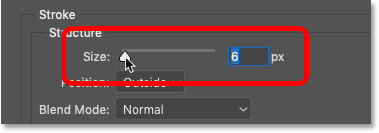
Thay đổi kích cỡ đường viền
Thiết lập chiều rộng của đường viền bằng cách kéo thanh trượt Size. Mình sẽ tăng kích thước lên 6 pixel:

Và đây là chữ trong suốt của mình với hiệu ứng bóng đổ và đường viền được vận dụng :

Đường viền giúp bạn dễ dàng nhìn thấy các chữ cái trong suốt hơn
Bước 9: Thêm Gradient Overlay
Hiệu ứng thứ ba và cuối cùng mà mình sẽ thêm là Gradient Overlay. Bằng cách thêm một gradient sau đó thay đổi chế độ hòa trộn thì chúng ta có thể tăng độ tương phản của hình ảnh trong văn bản.
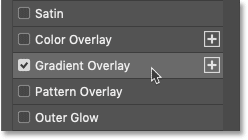
Chọn Gradient Overlay trong hộp thoại Layer Style ở cột bên trái:

Thêm hiệu ứng Gradient Overlay
Bước 10: Chọn gradient đen – trắng
1. Chọn một gradient bằng cách nhấp vào mũi tên bên cạnh mẫu gradient :

Chọn một gradient khác
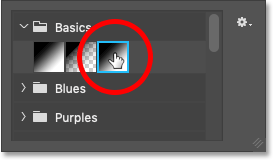
2. Chọn gradient “ Đen, Trắng ” bằng cách nhấp đúp vào hình thu nhỏ của nó .
Trong Photoshop CC 2020 trở lên, các gradient được nhóm thành các thư mục. Bạn sẽ cần mở thư mục Basics để tìm gradient:

Chọn gradient đen trắng
3. Gradient sẽ trong thời điểm tạm thời đè lên text và chặn bức ảnh phía sau khỏi chính sách xem :

Kết quả ban đầu với hiệu ứng Gradient Overlay
Bước 11: Thay đổi chế độ hòa trộn của gradient thành Overlay
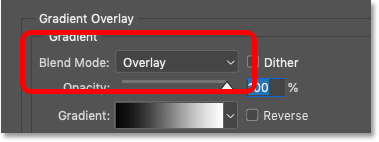
Sau đó để hòa trộn gradient với hình ảnh, hãy thay đổi chế độ hòa trộn (Blend Mode) của gradient từ Normal thành Overlay:

Thay đổi chế độ hòa trộn thành Overlay
Kết quả: Bây giờ độ tương phản của hình ảnh bên trong text (văn bản) mạnh hơn khu vực xung quanh:

Chữ trong suốt với hiệu ứng Gradient Overlay được áp dụng
Quá trình “ chèn chữ trong suốt vào hình ảnh bằng Photoshop ” đến đây gần như hoàn tất, bạn hoàn toàn có thể thử tắt một trong ba hiệu ứng phía trên để xem chuyện gì xảy ra, đóng hộp thoại layer style và lưu ảnh để kết thúc .
Hoặc muốn hoàn thành xong hiệu ứng này hơn nữa thì hãy tìm hiểu và khám phá các bước dưới đây .
Bước 12: Đóng hộp thoại Layer Style
Tại thời điểm này, bạn có thể thử thêm các hiệu ứng khác hoặc chấp nhận bằng cách nhấp vào OK để đóng hộp thoại Layer Style:

Nhấp vào nút OK
Bước 13: Tạo vùng chọn Text
Chúng ta đã học cách tạo văn bản trong suốt bằng cách giảm giá trị Fill của layer text và sau đó thêm các hiệu ứng .
Bạn cũng hoàn toàn có thể nâng cao hiệu ứng hơn nữa bằng cách làm sáng, tối hoặc biến hóa màu của hình ảnh xung quanh. Để làm điều đó, thứ nhất tất cả chúng ta cần chọn khu vực xung quanh văn bản ( tạo vùng chọn text ) .
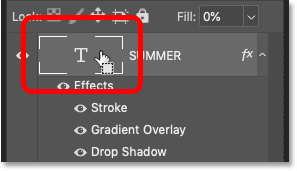
1. Trong bảng điều khiển Layer, nhấn và giữ phím Ctrl (Win) / Command (Mac) trên bàn phím và nhấp vào hình thu nhỏ của layer text:

Nhấp vào hình thu nhỏ của layer văn bản
2. Thao tác trên sẽ tạo vùng chọn hàng loạt các vần âm :

Bước 14: Đảo ngược vùng chọn
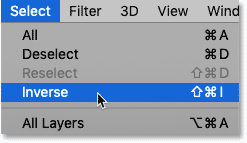
Sau đó để chọn mọi thứ ngoại trừ text (vùng chọn các chữ cái), hãy đảo ngược vùng chọn bằng cách chọn Select trên thanh menu và bấm vào Inverse:
Bạn cũng có thể bấm tổ hợp phím Ctrl + Shift + I nhanh chóng.

Đảo ngược vùng chọn: Select -> Inverse
Bước 15 : Chọn layer hình ảnh và thêm fill layer ( tô màu )
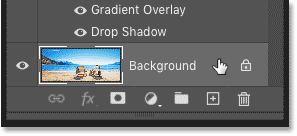
1. Quay lại bảng điều khiển Layer, nhấp chuột trái vào layer gốc (layer Background):

Chọn layer background (lớp hình ảnh)
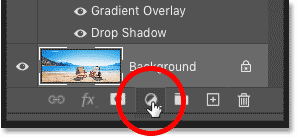
2. Nhấp vào biểu tượng New Fill or Adjustment:

3. Chọn Solid Color…:

4. Trong Color Picker (Bộ chọn màu) thì mình sẽ chọn màu đen. Nếu không thích thì bạn vẫn nên chọn nó, yên tâm vì sau đó mình sẽ chỉ bạn cách thay đổi màu trong giây lát.
5. Nhấp OK khi bạn hoàn tất:

Kết quả: Màu bây giờ sẽ lấp đầy các khu vực xung quanh text (văn bản):

Kết quả sau khi thêm Solid Color fill layer
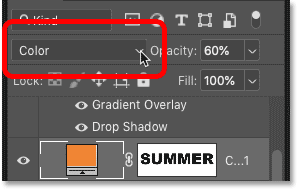
6. Trong bảng điều khiển Layer, fill layer (layer tô màu) xuất hiện giữa layer Background và layer text.

Bước 16: Giảm độ mờ đục của fill layer (lớp tô màu)
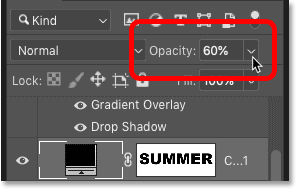
1. Để trộn màu với hình ảnh, hãy giảm Opacity của fill layer.
Mình sẽ hạ Opacity xuống 60 Phần Trăm :

Giảm độ mờ của lớp tô màu
2. Với độ mờ giảm xuống, hình ảnh sẽ được hiển thị xuyên qua fill layer ( lớp tô màu ). Vì tất cả chúng ta tô màu đen nên sẽ tạo ra hiệu ứng tối :

Kết quả sau khi làm tối vùng xung quanh văn bản trong suốt
Đây cũng là một trong những hiệu quả “ Chèn chữ trong suốt vào hình ảnh bằng Photoshop ” rất đẹp, bạn sẽ có nền tối tích hợp với chữ trong suốt sáng hơn khá lạ mắt .
Bạn hoàn toàn có thể dừng tại đây và lưu bức ảnh, san sẻ với bè bạn hoặc triển khai tiếp những bước tùy chọn bên dưới để có hiệu ứng mê hoặc hơn .
Bước 17: Đổi màu của lớp tô màu (fill layer)
1. Để thử một màu khác, hãy nhấp đúp vào mẫu màu của lớp tô màu :

Nhấp đúp vào mẫu màu
2. Chọn một màu mới từ bộ chọn màu ( color picker ) hoặc từ hình ảnh .
Mình sẽ lấy mẫu màu trực tiếp từ hình ảnh bằng bằng cách nhấp vào mặt sau của chiếc ghế. Nhấp OK khi đã hoàn tất để đóng hộp thoại Color Picker:

Lấy mẫu màu mới từ hình ảnh
3. Thay đổi chính sách hòa trộn của lớp tô màu .
Vì mình đã chọn một màu thực tế nên cần thay đổi chế độ hòa trộn của lớp tô màu từ Normal sang Color:

Thay đổi chế độ hòa trộn của fill layer thành Color
Chế độ pha trộn phục hồi độ sáng ban đầu của hình ảnh và hỗn hợp màu sắc:

Bạn hoàn toàn có thể thuận tiện thấy bức hình có màu vàng rất nóng, do đó tất cả chúng ta sẽ giảm cường độ của layer tô màu với thao tác sau .
4. Giảm độ mờ của lớp tô
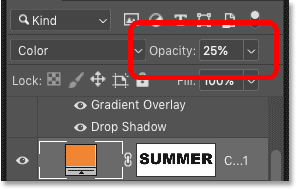
Cuối cùng mình sẽ giảm cường độ màu bằng cách giảm Opacity của fill layer xuống khoảng 25 phần trăm:

Giảm độ mờ của lớp tô màu (fill layer)
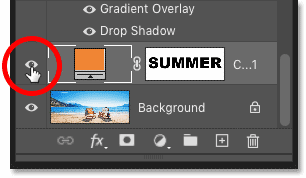
Bạn hoàn toàn có thể bật và tắt lớp tô màu để so sánh hiệu ứng với hình ảnh gốc bằng cách nhấp vào hình tượng con mắt :

Kết quả: Màu sắc bây giờ đã tinh tế hơn, đây là kết quả cuối cùng của minh:

Hiệu ứng chữ trong suốt version cuối cùng
Bài hướng dẫn cách chèn chữ trong suốt vào hình ảnh bằng Photoshop đến đây là kết thúc. Mình tin rằng với những thao tác đơn giản này thì bạn có thể chèn chữ vào ảnh rất nhanh chóng, đừng quên chia sẻ bài viết khi thấy “hiệu ứng chữ trong suốt” thú vị nhé.
Nguồn : photoshopessentials.com
Source: https://blogchiase247.net
Category: Cách Làm




