0
0
182
Người đăng: Phạm Xuân Nam
Theo Viblo Asia
Mục lục nội dung
Tổng quan
Đầu tiên chúng ta cùng xem qua Introducing của Cloud Firestore đã nhé
Bạn đang đọc: Tìm hiểu về Cloud Firestore Flutter
I. Cloud Firestore là gì?
Cloud Firestore là cơ sở tài liệu mới của Firebase tăng trưởng dành cho ứng dụng di động. Nó là sự thừa kế của Realtime Database với quy mô tài liệu mới và trực quan hơn. Cloud Firestore nhiều mẫu mã hơn, nhanh hơn và có năng lực lan rộng ra siêu việt hơn so với Realtime Database .
Giống như Firebase Realtime Database, nó giúp tài liệu của tất cả chúng ta đồng nhất hóa trên những ứng dụng client trải qua việc ĐK realtime và cung ứng tương hỗ ngoại tuyến cho thiết bị di động và web. Cloud Firestore cũng cung ứng tích hợp với những mẫu sản phẩm khác của Firebase và Google Cloud Platform, gồm có cả Cloud Functions .
II.Tính năng chính
- Tính linh hoạt: Cloud Firestore hỗ trợ các cấu trúc dữ liệu linh hoạt, phân cấp dữ liệu. Lưu trữ dữ liệu của chúng ta trong các document, được tổ chức thành các collection. Các document có thể chứa các đối tượng phức tạp.
- Truy vấn tượng trưng : Chúng ta có thể sử dụng các truy vấn để truy xuất các document riêng lẻ hoặc để truy xuất tất cả các document trong collection khớp với các tham số truy vấn của chúng ta. Các truy vấn của chúng ta có thể bao gồm nhiều bộ lọc, kết hợp giữa bộ lọc và sắp xếp.
- Cập nhật thời gian thực: Cloud Firestore sử dụng đồng bộ hóa dữ liệu để cập nhật dữ liệu trên mọi thiết bị được kết nối. Nó cũng được thiết kế để thực hiện các truy vấn tìm nạp một lần .
- Hỗ trợ offline: Cloud Firestore lưu trữ dữ liệu tại local, vì vậy ứng dụng có thể viết, đọc, nghe và truy vấn dữ liệu ngay cả khi thiết bị ngoại tuyến. Khi thiết bị trở lại trực tuyến, Cloud Firestore sẽ đồng bộ hóa mọi thay đổi cục bộ lên Cloud Firestore.
- Khả năng mở rộng: Mang đến khả năng từ Google Cloud Platform thiết kế để sử dụng cơ sở dữ liệu khó khăn nhất từ các ứng dụng lớn nhất thế giới.
III.Cách thức hoạt động
Cloud Firestore là một cơ sở tài liệu NoQuery được tàng trữ trên đám mây mà những ứng dụng IOS, Android, Web hoàn toàn có thể truy vấn trực tiếp trải qua SDK.Cloud Firestore cũng có sẵn trong Node. js, Java, Python và Go SDKs, REST và RPC APIs .
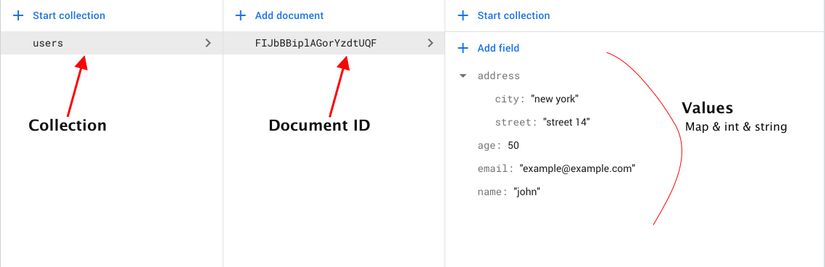
Được tổ chức triển khai theo quy mô tài liệu NoQuery của Cloud Firestore, tài liệu lưu trong những document ánh xạ tới những giá trị. Các document này được tàng trữ trong những collection cho tất cả chúng ta tổ chức triển khai tài liệu và thực thi truy vấn .
Bảo vệ quyền truy vấn vào tài liệu của tất cả chúng ta trong Cloud Firestore với Firebase Authentication cho Android, iOS và JavaScript hoặc nhận dạng và quản trị truy vấn ( IAM ) .
IV.Cài đặt
1. Thêm package
dependencies: flutter: sdk: flutter firebase_core: "^0.7.0" firebase_storage: "^7.0.0"
2. Tải package
$ flutter pub get
3. Rebuild lại project
$ flutter run
V. Sử dụng
Để mở màn sử dụng Cloud Firestore trong dự án Bất Động Sản, ta hãy import vào project :
import 'package:cloud_firestore/cloud_firestore.dart';
Trước khi sử dụng Firestore, thứ nhất ta phải bảo vệ rằng ta đã khởi tạo FlutterFire .
Để tạo một phiên bản Firestore mới, hãy gọi instance trên FirebaseFirestore :
FirebaseFirestore firestore = FirebaseFirestore.instance;
Theo mặc định, điều này cho phép ta tương tác với Firestore bằng Ứng dụng Firebase mặc định được sử dụng trong khi cài đặt FlutterFirestore trên nền tảng của chúng ta. Tuy nhiên, nếu ta muốn sử dụng Firestore với Ứng dụng Firebase thứ cấp, hãy sử dụng phương thức instanceFor:
FirebaseApp secondaryApp = Firebase.app('SecondaryApp');
FirebaseFirestore firestore = FirebaseFirestore.instanceFor(app: secondaryApp);
1. Thêm dữ liệu vào Cloud Firestore
Có hai cách để thêm tài liệu vào Cloud Firestore, cách thứ nhất là chỉ định tên tài liệu và cách thứ hai, Cloud Firestore sẽ tạo một id ngẫu nhiên, tất cả chúng ta hãy xem lần lượt cả hai trường hợp nhé .
Chúng ta sẽ tạo một function _onPressed() để khi click vào sẽ add dữ liệu vào Firestore
void _onPressed() { firestoreInstance.collection("users").add( { "name" : "john", "age" : 50, "email" : "[email protected]", "address" : { "street" : "street 24", "city" : "new york" } }).then((value){ print(value.id); });
} Như bạn có thể thấy ở trên, khi nhấn nút để chạy _onPressed, chúng ta tạo một tập hợp user và phương thức add() sẽ tạo một id ngẫu nhiên. Vì phương thức add() trả về Future

Như bạn có thể thấy, chúng ta đã thêm Map, String, int và chúng ta cũng có thể thêm một Array.
Nếu như bạn đang sử dụng Firebase Authen, thì bạn hoàn toàn có thể sử dụng userId làm document id thay vì sử dụng id được generate ngẫu nhiên .
void _onPressed(){ var firebaseUser = FirebaseAuth.instance.currentUser; firestoreInstance.collection("users").doc(firebaseUser.uid).set( { "name" : "john", "age" : 50, "email" : "[email protected]", "address" : { "street" : "street 24", "city" : "new york" } }).then((_){ print("success!"); });
}
Ở đây, vì chúng ta sử dụng userId làm document id, do đó chúng ta cần sử dụng phương thức set() để thêm dữ liệu vào document. Nếu một document đã tồn tại và bạn muốn cập nhật nó, thì bạn có thể sử dụng optional named parameter là merge và đặt nó thành true:
void _onPressed() { var firebaseUser = FirebaseAuth.instance.currentUser; firestoreInstance.collection("users").doc(firebaseUser.uid).set( { "username" : "userX", },SetOptions(merge: true)).then((_){ print("success!"); });
} Bằng cách này, dữ liệu hiện có bên trong document sẽ không bị ghi đè.

2. Cập nhật dữ liệu trong Firestore
Để update những trường bên trong document, bạn hoàn toàn có thể làm như sau :
void _onPressed() { var firebaseUser = FirebaseAuth.instance.currentUser; firestoreInstance .collection("users") .doc(firebaseUser.uid) .update({"age": 60}).then((_) { print("success!"); }); } Bạn cũng hoàn toàn có thể update field, thêm field mới, update map và thêm field mới vào map :
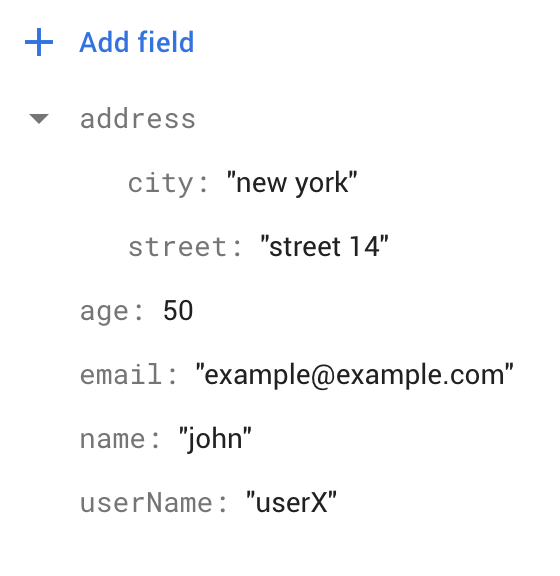
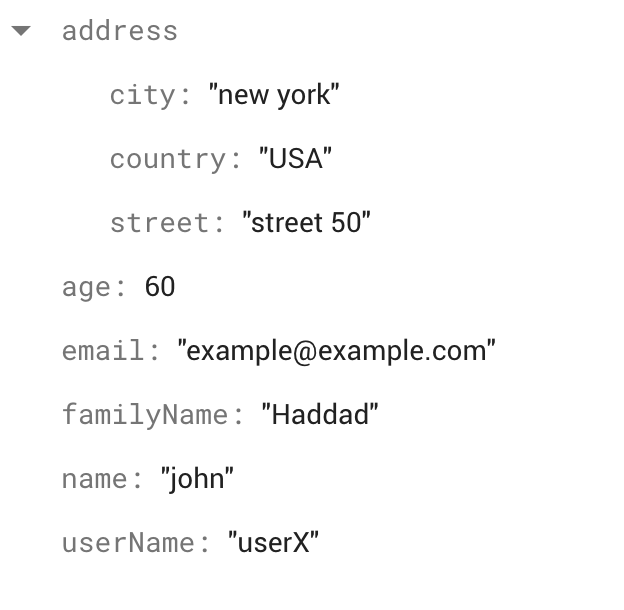
void _onPressed() { var firebaseUser = FirebaseAuth.instance.currentUser; firestoreInstance.collection("users").doc(firebaseUser.uid).update({ "age": 60, "familyName": "Haddad", "address.street": "street 50", "address.country": "USA" }).then((_) { print("success!"); });
} Sau khi run đoạn code trên thì chúng ta sẽ nhận được:

Lưu ý:
set()vớimerge:truesẽ cập nhật các field trong document hoặc tạo nó nếu nó không tồn tại trong khiupdate()sẽ cập nhật các field nhưng sẽ không thành công nếu document không tồn tại.
Bây giờ, giả sử tất cả chúng ta muốn thêm đặc thù cho từng người dùng trong Cloud Firestore, tất cả chúng ta hoàn toàn có thể làm điều đó bằng cách sử dụng array :
void _onPressed() {
var firebaseUser = FirebaseAuth.instance.currentUser;
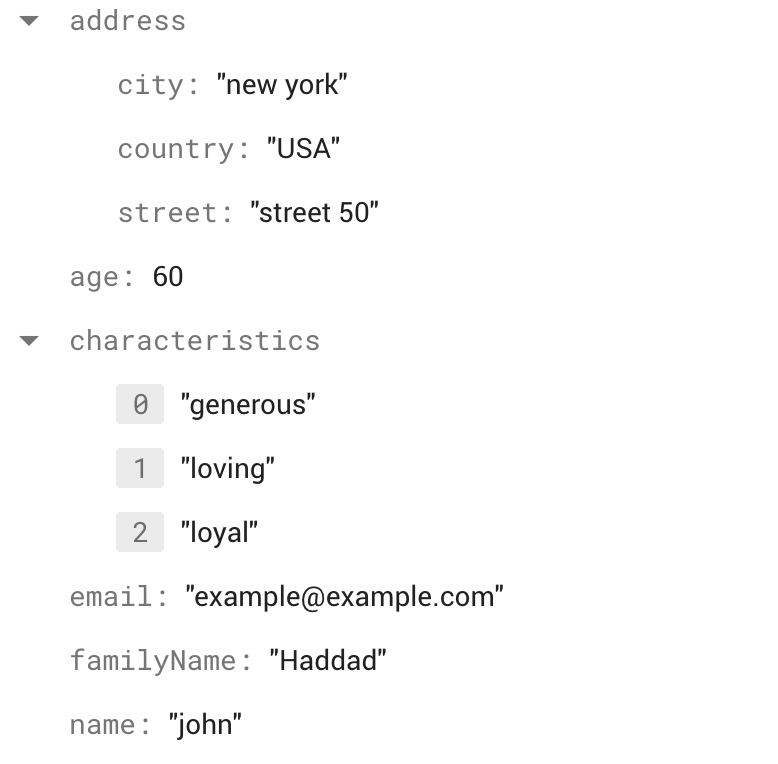
firestoreInstance.collection("users").doc(firebaseUser.uid).update({ "characteristics" : FieldValue.arrayUnion(["generous","loving","loyal"])
}).then((_) { print("success!");
});
} 
Như bạn có thể thấy, bằng cách sử dụng FieldValue.arrayUnion(), bạn có thể thêm một array nếu nó không tồn tại hoặc bạn có thể cập nhật một phần tử trong array. Nếu bạn muốn xóa một phần tử khỏi array, thì bạn có thể sử dụng FieldValue.arrayRemove(["generous"]), thao tác này sẽ xóa phần tử generous.
3. Xóa dữ liệu khỏi Firestore
Để xóa dữ liệu khỏi document, bạn có thể sử dụng phương thức delete() trả về Future:
void _onPressed() { var firebaseUser = FirebaseAuth.instance.currentUser; firestoreInstance.collection("users").doc(firebaseUser.uid).delete().then((_) { print("success!"); });
} Bạn cũng có thể xóa một field bên trong document, bạn có thể sử dụng FieldValue.delete() với update():
void _onPressed() {
var firebaseUser = FirebaseAuth.instance.currentUser; firestoreInstance.collection("users").doc(firebaseUser.uid).update({ "username" : FieldValue.delete()
}).then((_) { print("success!");
});
} 4. Lấy dữ liệu từ Firestore
Để truy xuất tài liệu từ Cloud Firestore, tất cả chúng ta hoàn toàn có thể lắng nghe những version realtime hoặc hoàn toàn có thể sử dụng giải pháp get ( ) :
void _onPressed() { firestoreInstance.collection("users").get().then((querySnapshot) { querySnapshot.docs.forEach((result) { print(result.data()); }); });
} Ở đây chúng ta truy xuất tất cả các document bên trong collection users, querySnapshot.docs sẽ trả về List
Kết quả:
I/flutter (15013): {address: {city: new york, street: street 14}, name: john, age: 50, email: [email protected]}
I/flutter (15013): {characteristics: [loving, loyal], address: {country: USA, city: new york, street: street 50}, familyName: Haddad, name: john, userName: userX, age: 60, email: [email protected]}
I/flutter (15013): {address: {city: new york, street: street 24}, name: john, age: 50, email: [email protected]} Bạn có thể sử dụng result.exist trả về bool để check tồn tại document.
Trên đây là một số ít phương pháp thêm, sửa, xóa cơ bản trong Cloud Firestore. Ở bài viết sau tất cả chúng ta sẽ cùng khám phá về SubCollection, Realtime Update, Perform Queries và Ordering data với FireStore nhé .
Tài liệu tham khảo
https://firebase.flutter.dev/docs/firestore/usage/
Source: https://blogchiase247.net
Category: Hỏi Đáp